Hướng dẫn lab lập trình cơ sở javascript phần 1
Phát hành: 2 tháng 12, 2025

Có thể trong quá trình làm lab bạn sẽ gặp khó khăn vậy trong bài viết này mình sẽ hướng dẫn các bạn làm các bài lab lập trình cơ sở javascript WEB1043.
Trong bài lab1 mình thấy nó khá đơn giản để làm nhưng mình vẫn sẽ giải từng bài cho các bạn nhé, phần tải phần mền để code javascript thì trong lab có hướng dẫn vậy lên mình sẽ bắt đầu làm từ bài 3.
Lab 1
Bài 3
Mở visual studio code và tạo 1 tập tin HTML.
Trong tập tin HTML, cài đặt đầy đủ cấu trúc cơ bản của một trang web (html, head, body) và thêm script tag.
Trong script tag nhập lệnh sau console.log(“Hello World”);
Mở trình duyệt và xem kết quả.
Thẻ srcipt để cho javasrcipt có thể cạy trong đó,
console.log()in ra nội dung trong phần devtool, để mở các bạn có thể nhấn f12 hoặc chuột phải chọn “kiểm tra”.
Bài 4
Tạo một tập tin app.js.
Liên kết tập tin app.js vào tập tin html.
Nhập dòng lệnh sau trong tập tin javascript.
let a = 10;
Thêm 1 comment với nội dung set a value of 10.
Dùng console.log() và alert() hiển thị kết quả.
File js.
Nếu các bạn đang học đến môn này thì cũng học qua lập trình C rồi nên chắc các bạn có thể hiểu khai báo biến chỉ khác là dùng từ khóa thôi, trong javasrcipt thì sử dụng “var/let/const” trong code thì đang khai báo sử dụng từ khóa let gán cho biến a với giá trị là 10. Dòng comment các bạn có thể hiệu là dòng ghi chú trong khi code. “Alert()” là một buil – in trong javsrcipt được xây dựng sẵn giúp đưa thông báo cho người dùng.
Bài 5
Sử dụng lại Bài 4.
Trong app.js, khai báo lệnh cho người dùng nhập vào giá trị n.
var x = prompt("Input n: ");
Xuất ra màn hình giá trị n.
document.write(n);
Chạy trang .html
Bổ sung ghi chú vào 2 phần của mã nguồn. “//Nhập dữ liệu”, “//Xuất dữ liệu ra màn hình”.
Buil–in “prompt()” sẽ nhận một giá trị từ người dùng và trả ra giá trị đó, “document.write()” sẽ viết trực tiếp vào tài liệu một nội dung mà bạn muốn.
Lab 2
Bài 1
Tạo trang canhhuyen.html và viết mã javascript cho phép tính cạnh huyền của tam giác bằng định lý Pythagorean.
Dùng prompt() nhập từ bàn phím 2 giá trị a,b.
Áp dụng định lý Pythagorean a2+b2=c2.
Math là một đối tượng trong javasrcipt nó sẽ có các phương thức để thực hiện việc làm những công việc toán học.
Math.pow()Trả về lũy thừa của hai số xác định,Match.sqrt()Trả về căn bậc hai của một số.
Bài 2
Tạo biến chứa giá trị mà mét vuông, chuyển đổi giá trị đó sang đơn vị sào, ha (hecta), mẫu.
Ví dụ: 3600m2 đất là 10 sào = 1 mẫu (Nam Bộ) = 1ha.
Bài này mình dùng
prompt()lấy giá trị người dùng rồi dùng phép chia trong js/để qui đổi sang các đơn vị.
Bài 3
BMI = (Trọng lượng cơ thể)/(Chiều cao x Chiều cao).
Dưới 18.5 là thiếu cân.
18.5 đến 24.99 là bình thường.
25 đến 29.99 là thừa cân.
=30 là béo phì.
Nhận giá trị từ người dùng và dùng
if elseđể xử lý logic.
Bài 4
Cho mảng sau const theList = ['Lauren', 'Kevin',true,35,null,undefined,[ 'one', 'two']];
Xoá phần tử đầu tiên và phần tử cuối cùng của mảng.
Thêm 'FIRST' vào đầu mảng.
Thêm 'hello world' vào vị trí thứ 4 của mảng.
Thêm 'middle' vào vị trí thứ 3 của mảng.
Thêm 'LAST' vào cuối mảng.
Xuất kết quả.
Tạo mảng theList, dùng “shift()” đer xóa phần tử đầu tiên, dùng “pop()” xóa phần tử cuối cùng, dùng “unshift(“FIRST”)” thêm phần tử đâu tiên, dùng “splice(3, 0, “hello world”) để thêm phần tử vào vị trí thứ 4, tương tự các bạn hãy thêm vào vị trí thứ 3 nhé, dùng “push(“LAST”)” thêm phân tử vào cuối dùng.
Bài 5
Tạo trang web game.html và viết mã javascript thực hiện trò chơi đoán số bí mật theo mô tả và hướng dẫn sau.
Máy tính sinh nguyên số ngẫu nhiên (số bí mật) từ 10 đến 15 và lưu vào biến x.
Người dùng nhập từ bàn phím một số và lưu vào biến a.
Máy tính sẽ kiểm tra và đưa ra thông báo:
Nếu a = x: "Chúc mừng, bạn đã đoán đúng".
Nếu a > x: "Giá trị của bạn lớn hơn số bí mật".
Nếu a < x: "Giá trị của bạn nhỏ hơn số bí mật".
Dòng đầu tiên sẽ sinh một số ngẫu nhiên từ 10 – 15, với “Math.round()” làm tròn số đến nguyên nhỏ nhất, “Math.random()” sinh ra một số từ 0 đến nhỏ hơn 1. Tiếp dùng “if else” để sử lý logic.
Lab 3
Bài 1
Tạo trang web lab31.html và viết mã javascript để thực hiện các phép tính số học.
Nhập từ bàn phím 2 toán hạng và một toán tử lưu vào các biến a, b và o.
Phân tích toán tử (+, -, x, :) để thực hiện các phép tính số học phù hợp và xuất kết quả.
Chạy trang web.
Bài này chỉ cần switch case để xử lý logic chắc các bạn cũng học ở bên C rồi lên mình cũng không lý giải thêm gì.
Bài 2
Tạo bảng cửu chương bằng cách sử dụng vòng lặp.
Tạo được bản cửu chương thì dùng đến 2 vòng lặp.
Bài 3
Viết mã javascript để thực hiện các phép tính số học đơn giản.
Mô tả qui trình thực hiện một phép tính:
Nhấp chuột vào các số (0..9) để ghi nhận toán hạng 1.
Nhấp chuột vào các toán tử để ghi nhận toán tử.
Nhấp chuột vào các số (0..9) để ghi nhận toán hạng 2.
Nhấp chuột vào dấu = để thực hiện phép tính dựa vào 2 toán hạng và toán tử đã chọn trước đó.
Nhấp chuột vào C để làm lại từ đầu.
Ở đâu mình dùng cách đơn giản giống hướng dẫn để cho các bạn dễ hình dung nhé, hàm toanHang() nhận số hạng thứ 1 hoặc số hạng thứ 2 sau đó gắn vào biến, hàm toanTu() nhận toán tử từ người dùng nhập vào rồi gắn vào biến, hàm làmLai() mình sẽ gán lại các biến đó bằng “null” và “true”, hàm thucHien() dùng switch case để set logic + - * / cho máy tính giống lab 3 bài 1.
Bài 4
Đây là trò chơi giữa người chơi và máy tính. Máy tính sẽ chọn ngẫu nhiên giữa Rock, Paper, Scissors. Người dùng sẽ chọn giữa Rock, Paper, Scissors.
Rock đánh bại Scissors, Paper đánh bại Rock, Scissors đánh bại Paper.
Tạo một hàm getRPS() để thực hiện chạy logic hàm sẽ nhập giá trị từ người dùng từ hành động click của người dùng, tạo một mảng chứa 3 giá trị “Rock, Paper, Scissors” để truy xuất được phần tử chúng ta dùng index vậy nên các bạn hãy tạo ra một logic sinh ra ngẫu nhiên số từ 0 đến 2 nhé bởi index của mảng bắt đầu từ 0 mà, tương tự truy xuất giá trị cho người dùng, với index mà người dùng truyền vào, xong sử dụng “if else” để thưc hiện logic in ra kết quả thắng thua.
Lab 4
Bài 1
Tạo trang web lab31.html và viết mã javascript để lưu trữ Product Catalog (Danh mục sản phẩm) và tạo các truy vấn để lấy dữ liệu theo các bước như sau:
Tạo một mảng (main array/inventory array) lưu trữ một kho các mặt hàng (item) của cửa hàng
Tạo 3 items (gợi ý: sử dụng object), mỗi item có các thuộc tính như name, model, cost và quantity.
Đưa 3 đối tượng này vào một mảng chính (main array/inventory array) bằng các phương thức mảng (học ở bài 2), sau đó xuất inventory array bằng console
Truy xuất quantity element của item thứ 3 bằng console.
Thêm và truy xuất thêm các elements khác từ main array/inventory array.
Đầu tiên mình sẽ tạo ra một mảng, sau đó tạo ra 3 item sử dụng “object” các bạn có thể dùng object constructer nhé, thêm các item đó vào mảng thì các bạn dùng phương thức “push()” của mảng, để xuất mình dùng vòng lặp, xuất được quantity item thứ 3 thì mình dùng vòng for i để co thể tạo ra index từ đó dùng “if” để log ra giá trị.
Bài 2
Tạo trang web lab42.html và viết mã javascript tạo một đối tượng để nắm giữ thông tin của một sinh viên được nhập từ bàn phím (gồm họ tên và điểm), sau đó gọi phương thức hienThi() để xếp loại học lực và hiển thị thông tin sinh viên và học lực ra màn hình.
Bài này dùng “prompt” nhận giá trị từ người dùng sau đó tạo hàm hienThi() để viết logic.
Bài 3
Tạo trang web lab44.html và viết mã javascript cho phép hiển thị thời gian hiện tại của máy tính lên trang web. Thời gian này được cập nhật lại sau mỗi giây.
Để hiểu được các hàm này thì các bạn có thể tham khảo ngay bài viết lấy ngày giờ hiện tại bằng javascript,
location.reload()tải lại trang web,setTimeout()đoạn code sẽ chạy trong số giây mà ban truyền vào ở đây mình chuyển 1s.
Bài 4
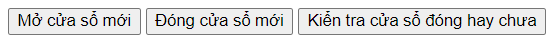
Tạo trang web lab45.html chứa 3 nút có giao diện như sau.
 image in blog website Ánh Văn Hóa
image in blog website Ánh Văn Hóa
Yêu cầu viết mã để điều khiển sự kiện onclick cho các nút như sau:
Mở cửa sổ mới.
Một cửa sổ trắng được mở ra có các đặt điểm sau:
Có toolbar
Có menu
Có kích thước phụ thuộc vào trình duyệt
Đóng cửa sổ mới:
Đóng cửa sổ đã mở lại
Kiểm tra cửa sổ mới đã đóng hay chưa:
Thông báo cho người dùng biết là cửa số mới đã được đóng hay chưa?
Các bạn cần sử dụng đến đối tượng window từ trình duyệt gọi đến phương thức “open()” để tạo ra một cửa số mới với phương thức này sẽ trả về giá trị của cửa sổ mới, các bạn hãy dùng giá trị được trả về để đóng cửa sổ bằng các gọi đến phương thức “close()” để kiểm tra cửa sổ đó đã đóng hay chưa cũng từ giá trị được trả về đó các bạn hãy gọi đến thuộc tính “closed” nó có 2 giá trị “true || false” nếu cửa số đã đóng sẽ trả về giá trị true và ngược lại sẽ trả về giá trị false.
Phần kết.
Trong bài viết này mình đã chia sẻ cách giải các bài lab lập trình cơ sở javasrcipt WEB1043, mình đã dùng các cách cở bản vào giống hướng để làm các bạn có thể tham khảo và chỉnh sửa để phù hợp với bạn nhé. Đây mới chỉ là phần 1. Xem tiếp phần 2 tại đây.
Chúc các bạn thành công.
Cảm ơn bạn ghé thăm
